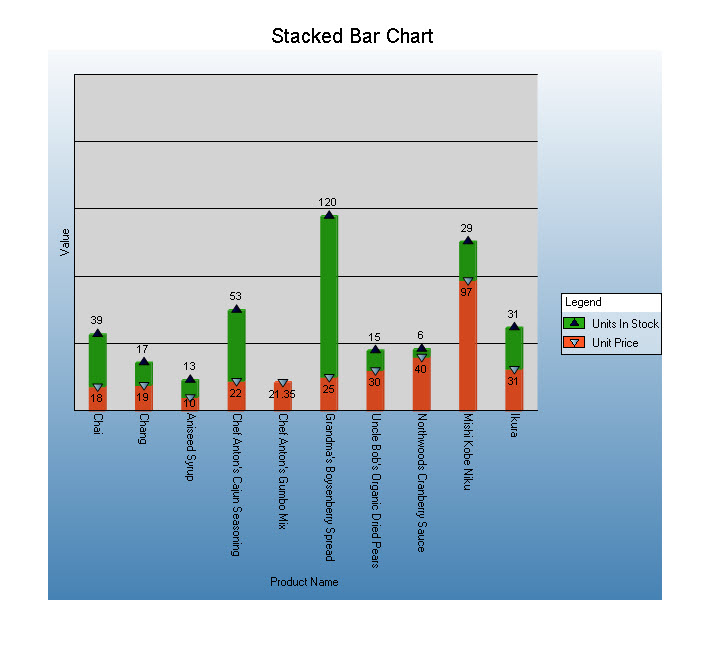
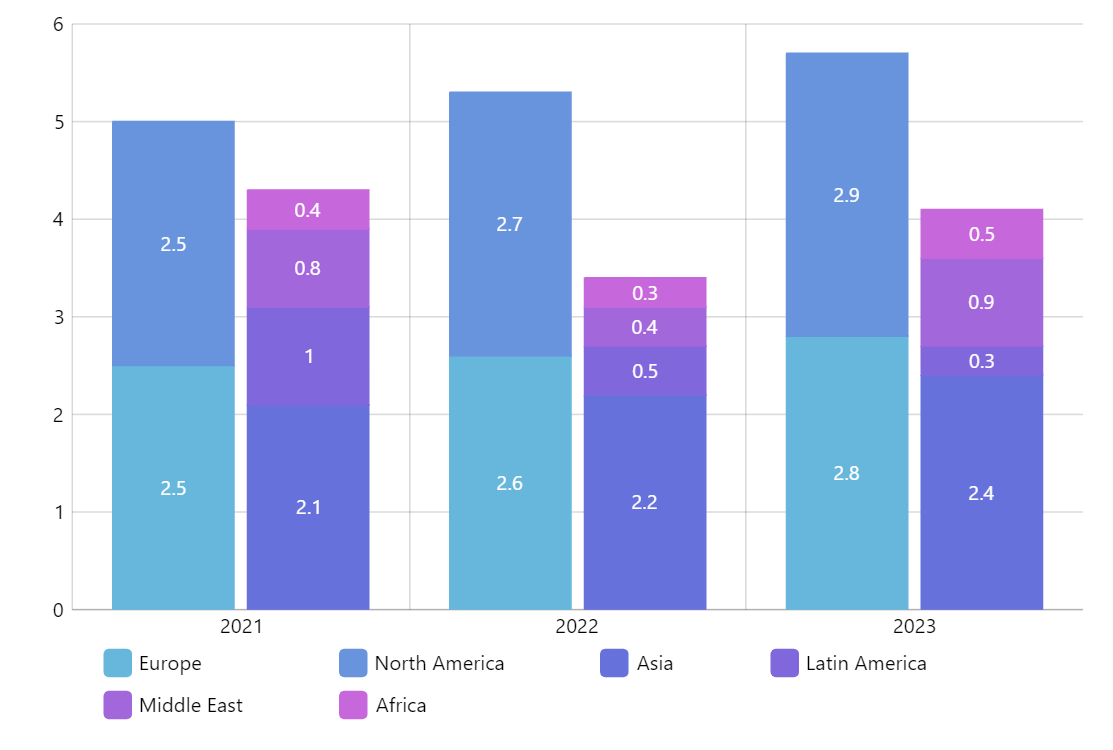
Angular stacked bar chart
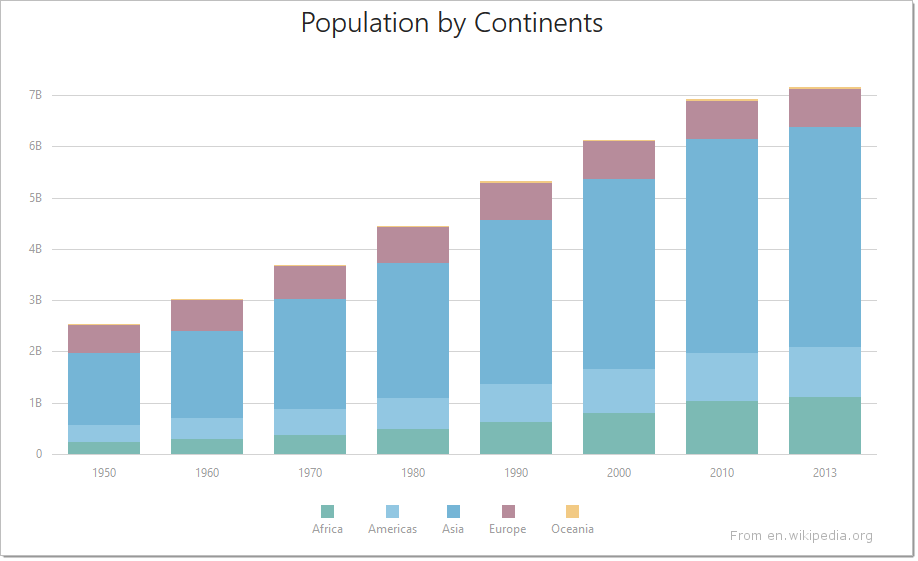
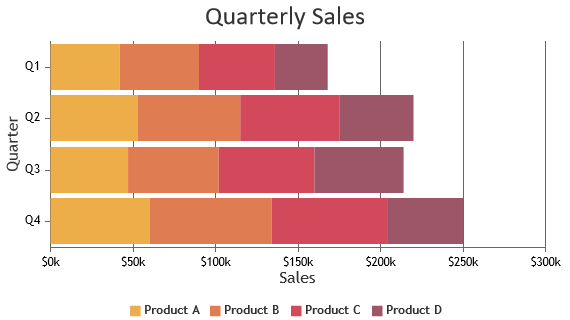
Stacked Bar charts are suitable for indicating the proportion of individual values to the total. Zoom in Category X-axis.

Chart Design Angular Gauge Chart Design Chart Pie Chart
This affects only stacked charts.

. Dual axes line and column. 3D Stacked Column Chart. Bar Chart with Category Axis.
Barplot data Figure 1 shows the output of. The DataGrid includes an integrated toolbar that displays predefined and custom controls. Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight responsive modular and touch friendly.
The below example shows simple PHP Bar Chart along with source code that you can try running locally. Stacked Bar 100 Chart. Angular 13 charts js bar chart.
The CheckBox can have the following states. PIE FUNNEL CHARTS. Each bar in a standard bar chart is divided into a number of sub-bars stacked end to end each one corresponding to a level of the second categorical variable.
You can use ng-add and ng-gen to get started. Maximum limit of data-labels that can be displayed on a bar chart. Checked value is trueUnchecked value is falseUndetermined value is undefinedTo handle value change use two-way binding to bind the value property to a component property.
3D column with null and 0 values. 3D column with stacking and grouping. The Angular Bar Charts feature the following sub-types.
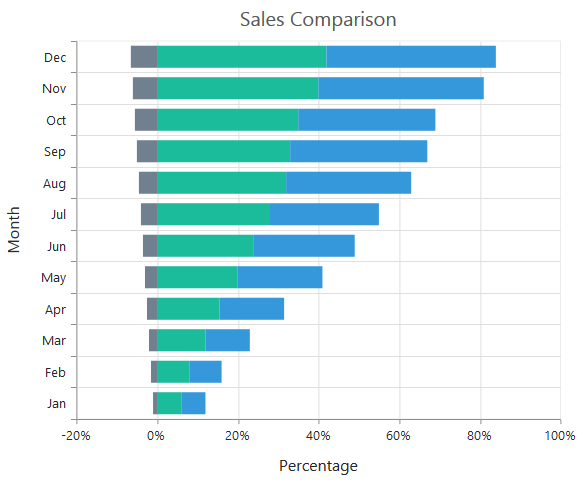
We include over 60 chart types with the simplest configuration on the market with our smart data adapter. Stacked bar chart with negative values. When you add a CheckBox to an application set its value property.
Individual scoped packages are available too. Js is a community maintained open-source library its available on GitHub that helps you easily visualize data using JavaScript. Angular Gauge With Two Axes.
Angular Chart Component supports Bar Stacked Bar Stacked Bar 100 etc. Columns with Moving Bullets. Angular schematics and templates.
Pie chart is a graphic representation of quantitative information by means of a circle divided into sectors in which the relative sizes of the areas or central angles of the sectors corresponding to the relative sizes or proportions of the. Stacked and Clustered Column Chart. Bars with Moving Bullets.
Native UI and Data Visualization Components for Angular. Easy Installation with NPM Angular CLI. A stacked bar chart extends the standard bar chart from looking at numeric values across one categorical variable to two.
In this tutorial we will learn how to create a bar chart using charts js library in angular 13 apps with the help of chartjs library. Heat and tree maps. 100 Stacked Column Chart.
This article discusses how one can be created using R. Keyboard navigation RTL Support. To add or remove toolbar items declare the toolbaritems array.
In this tutorial we will learn how to integrate and use pie chart using charts js library in angular 13 app. Bar with negative stack. That are very close to one another this property prevents it by hiding overlapping labels.
If data-points exceed this number data-labels wont be shown. The chart is optimized per platform. It is written in TypeScript and has no external dependencies.
Multi Series Bar Chart. Angular 13 pie chart. Column with negative values.
In this demo the value properties of the Handle value change and. Angular Gauge with Two Axes. Radar Chart Visualizing Yearly Activities.
100 Stacked Bar Charts. CanvasJS Angular Chart Component includes 30 Charts Graphs with variety of features customization options for your Angular Applications. This demo illustrates how to add the following items to the toolbar.
The npm package is smart-webcomponents-angular. Scatter with regression line. We have a native Angular chart a React chart a jQuery JavaScript chart a WPF chart a Windows Forms chart and a Xamarin chart all supporting the same API and same features on every platform.
For more information on how to configure data-binding mode refer to the article on binding the Kendo UI Chart to data.
Stacked Bar Chart Issue 10 Chartjs Chart Js Github

Documentation Devextreme Javascript Chart Stacked Bar Series

Angular Chart Component With 30 Charts Graphs Canvasjs

Angular Stacked Bar Charts Graphs Canvasjs

Color Choices For Charts Chart Charts And Graphs Angular

Angularjs How To Achieve Grouping Of Stacked Bars In Angular Charts Stack Overflow

Javascript Stackedbar Chart With Missing Tooltip In Angular And D3 Js Stack Overflow

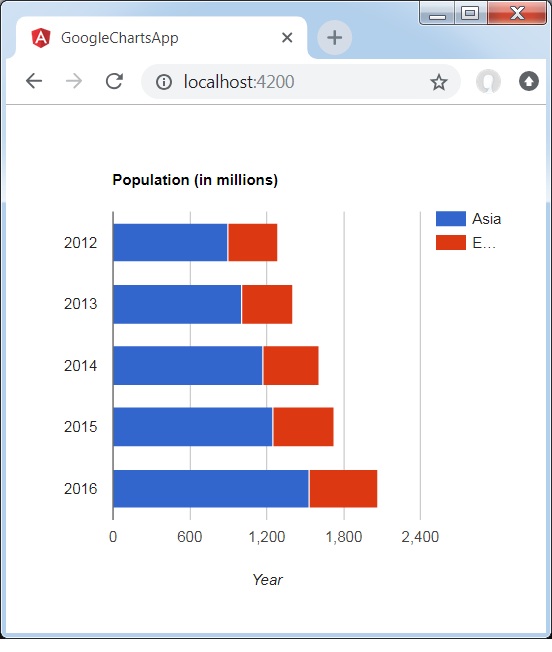
Angular Google Charts Stacked Bar Chart

How To Create A Dynamic Stacked Bar Chart Activereports Net

Telerik Web Forms Stacked Bar Charts Radchart Telerik Ui For Asp Net Ajax

Syncfusion Ej1 Chart Types

Syncfusion Ej1 Chart Types

Documentation Devextreme Javascript Chart Common Series Settings

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Angular Bar Charts Graphs Canvasjs

Stacked And Clustered Column Chart Amcharts